ANSYS ACT插件开发基本流程 |
您所在的位置:网站首页 › ansys workbench实例 › ANSYS ACT插件开发基本流程 |
ANSYS ACT插件开发基本流程
|
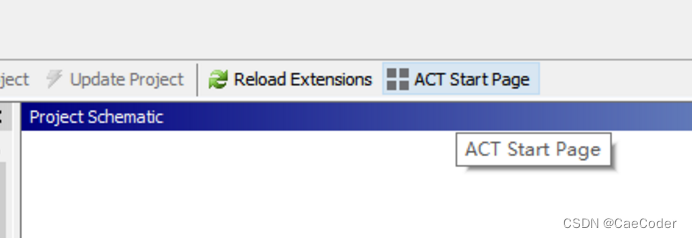
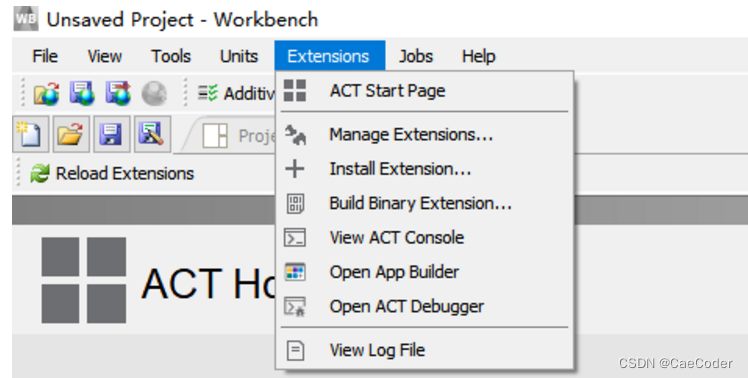
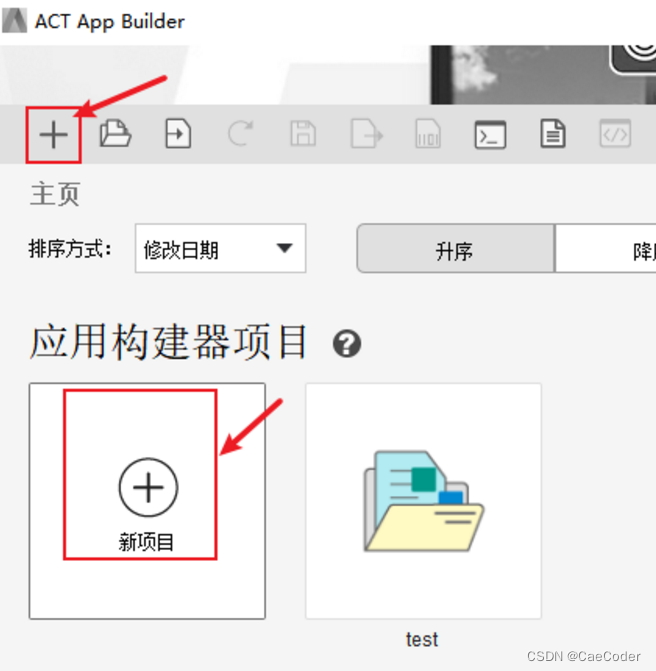
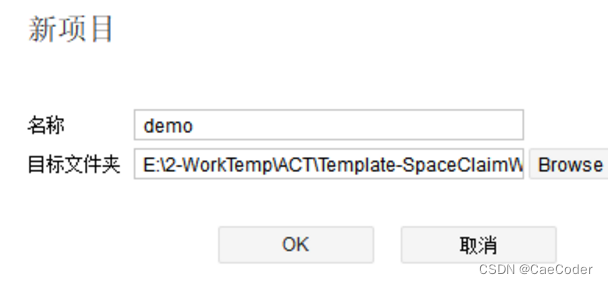
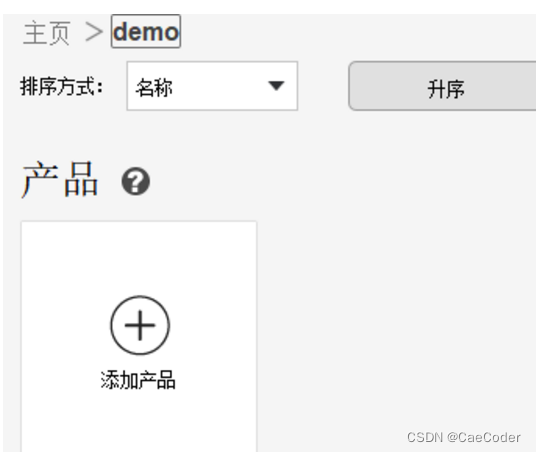
开发实施路线 以ACT仿真向导的开发为例,整体可以分为IronPython脚本开发和XML界面开发两个阶段;实际上所有的ANSYS产品的仿真向导开发都是遵循相同的路线流程。此外,另外两种类型的ACT插件开发路线亦是如此。 如何去学习 脚本开发是ACT插件开发的关键,建议把主要精力放在此部分的学习上,需要做到以下几个方面:首先,如何你不熟悉ANSYS脚本的话,建议先了解软件脚本相关知识; 其次,如果你已具备脚本语言基础,可以多阅读相关API开发文档,多将理论知识付诸于实践中。 如帮助文档中《Customization Suite》部分包含DesignModeler、Mechanical、Workbench等脚本开发帮助,也包含ACT开发的API文档;Fluent的脚本可以参考文档中的《Text Command List》部分内容;SCDM的API开发文档可以参照其安装目录下:《API_Combined_Class_Library》中内容ANSYS ACT插件开发基本流程 在WB中启动ACT创建 点击【Open App Builder】 点击+或者新项目,创建 输入项目名称: 点击ok,得到 
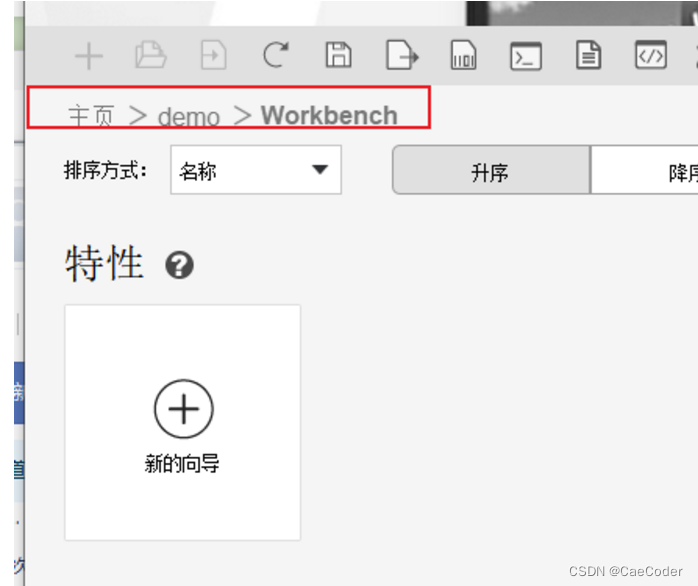
得到: 
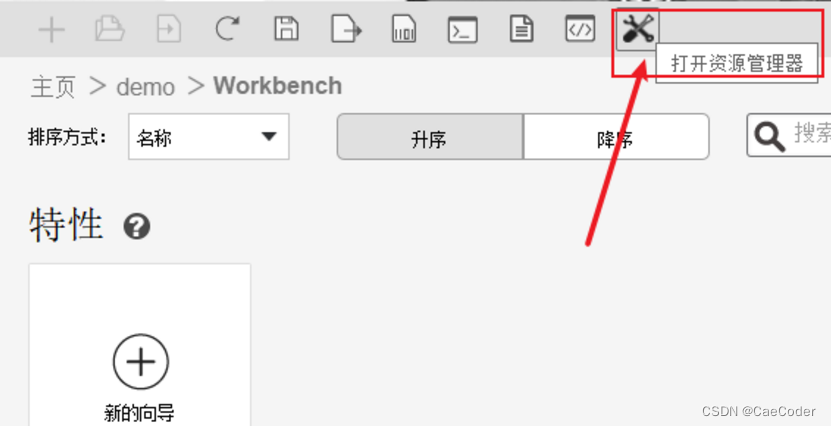
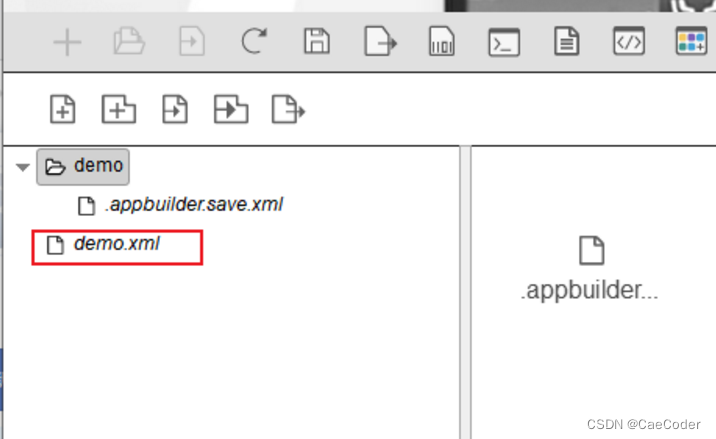
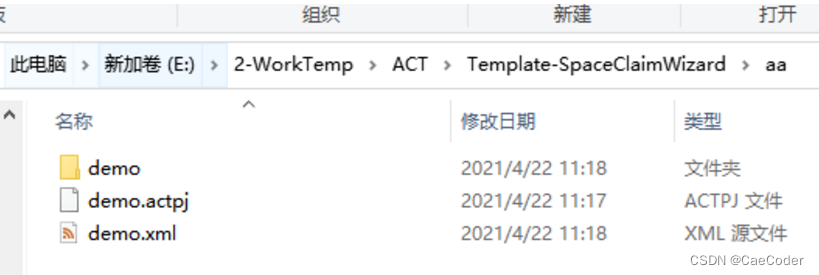
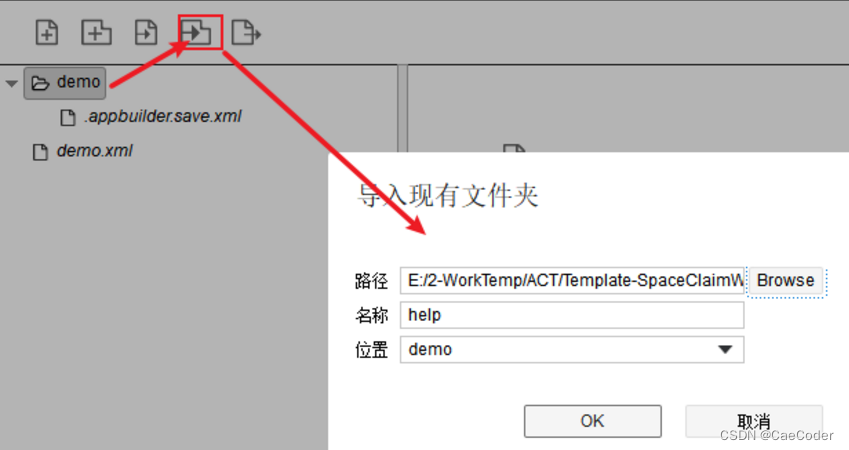
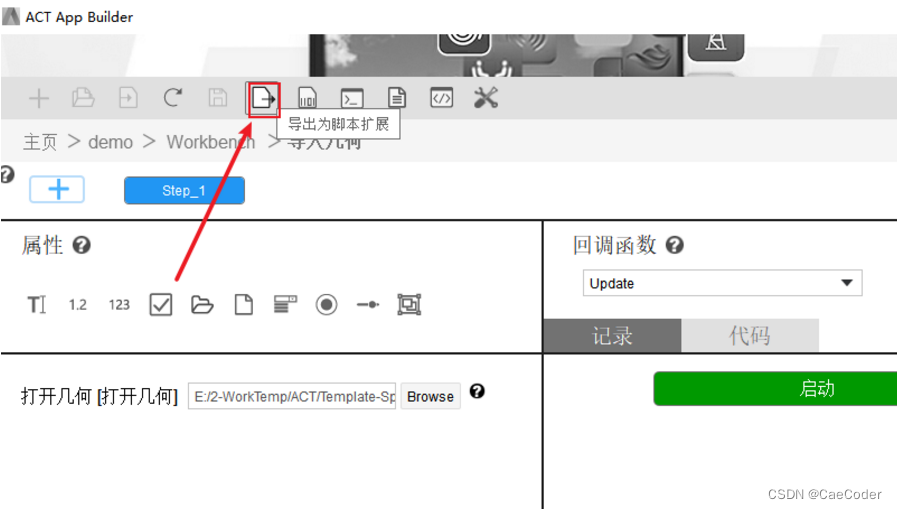
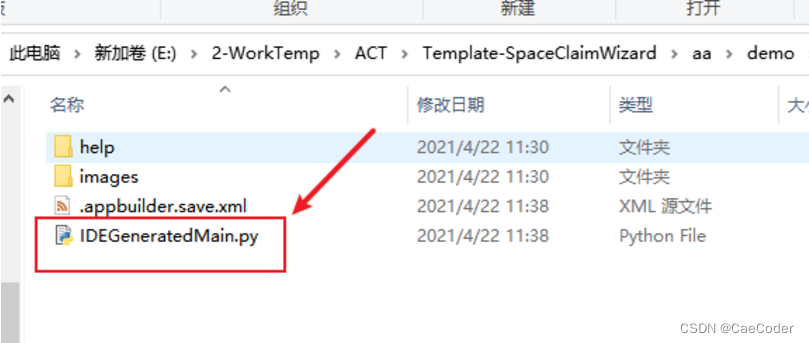
点击【打开资源管理器】得到 创建文件夹 对文件夹导入文件,如下: 点击保存按钮,再点击如下按钮返回App Builder 返回后,点击如下【导出为脚本扩展】得到
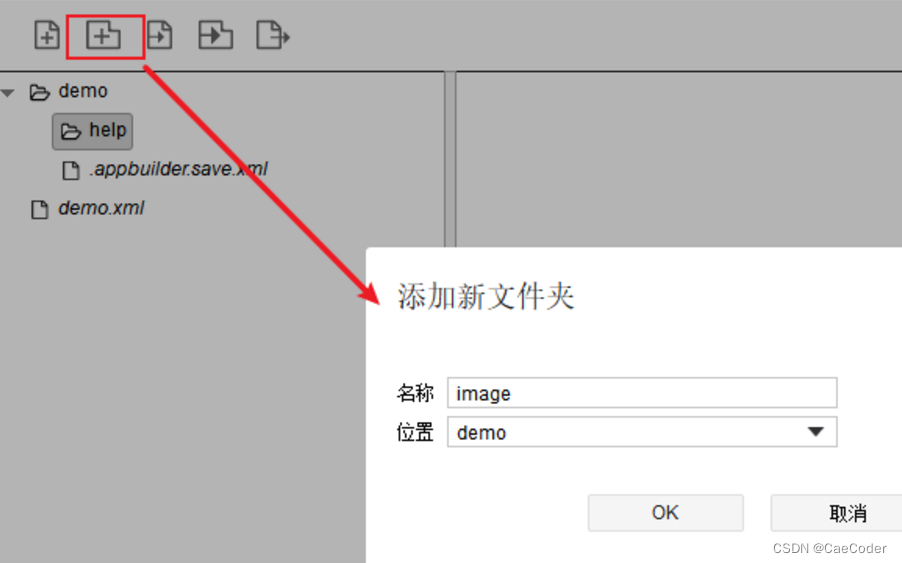
注意:一般我们直接在插件项目文件夹下创建文件夹,或文件 再在【打开资源管理器】页面中导入:

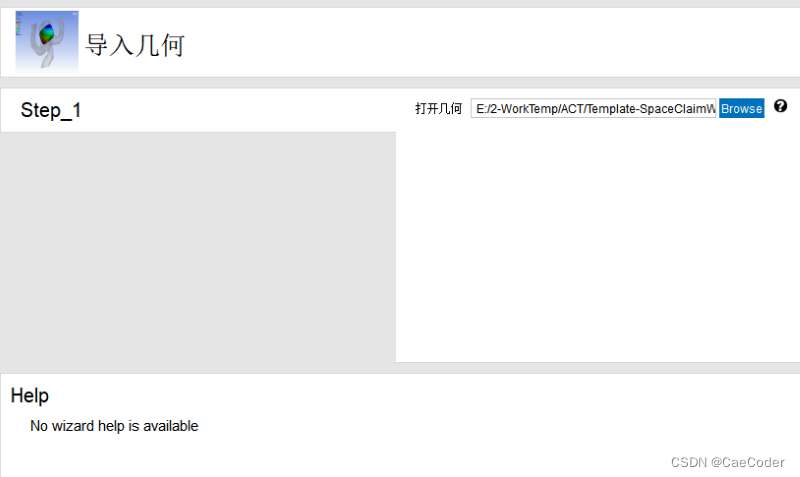
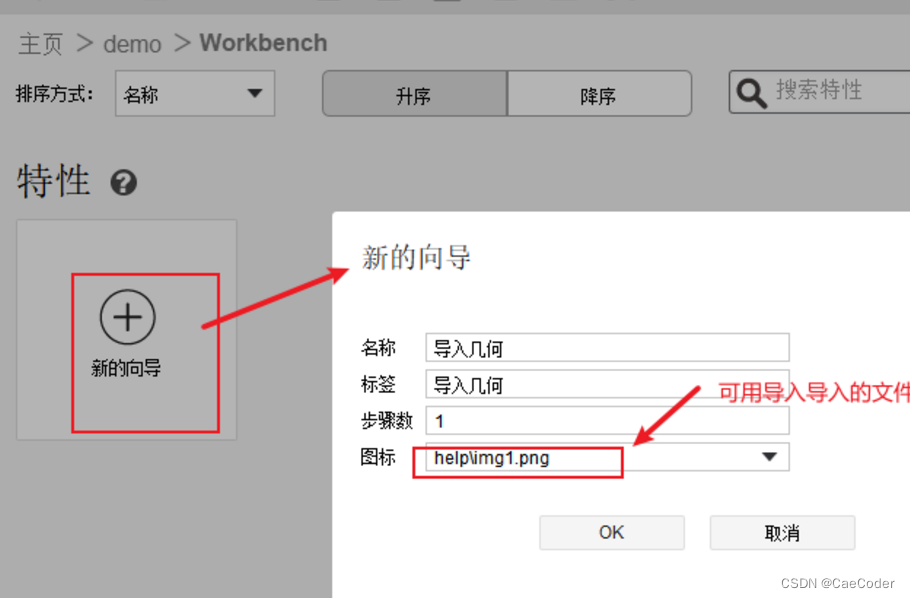
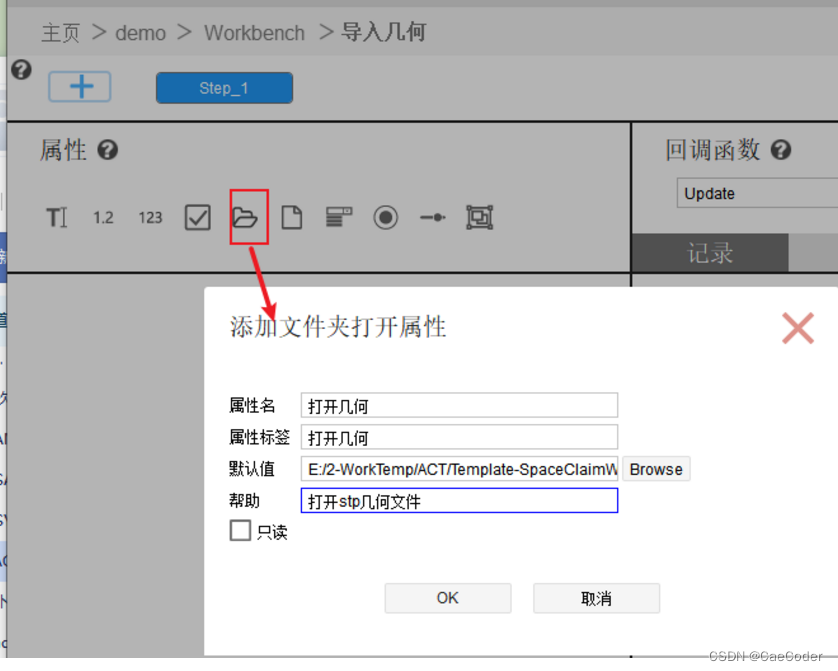
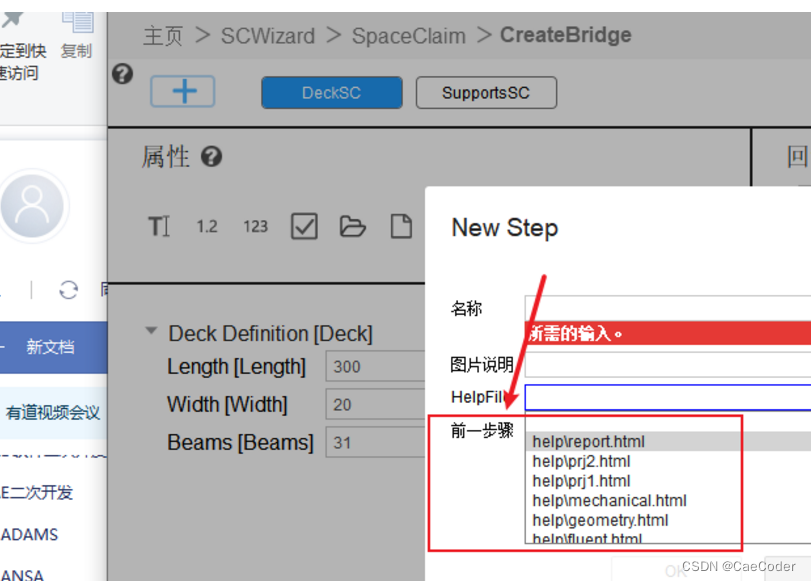
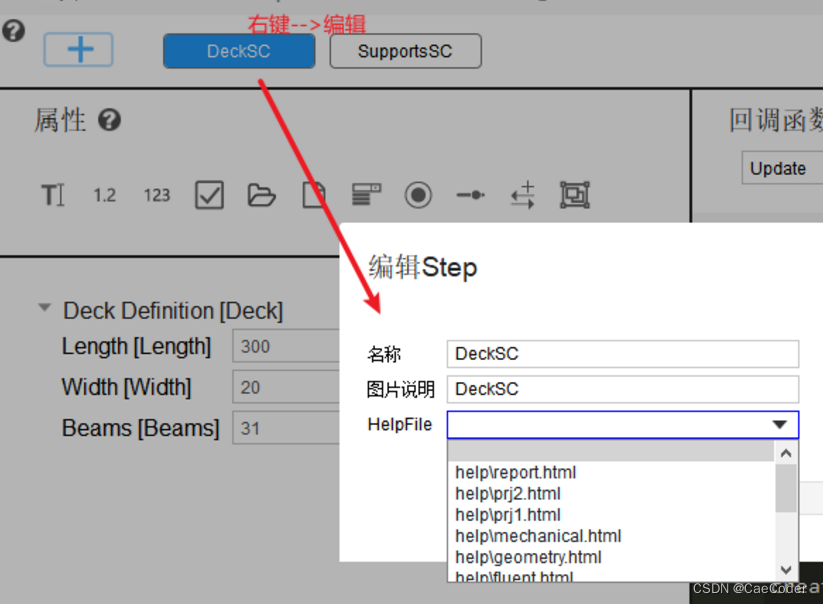
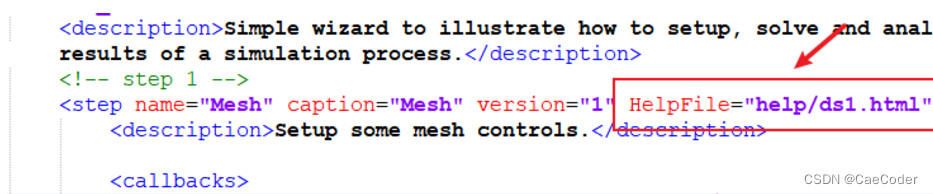
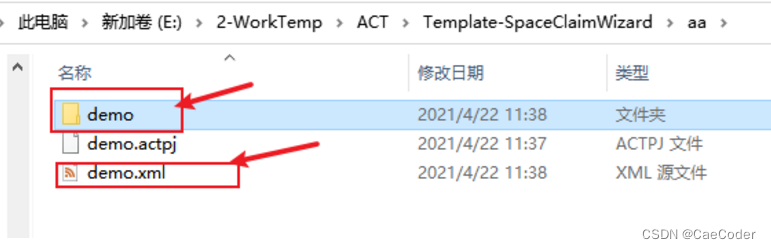
得到: 在该向导界面添加GUI控件: 创建得到: 在右侧的代码区域可以写回调函数,如下: 添加help帮助:可以在创建步骤时选择help文件夹下html文件 或对创建的步骤编辑帮助: 在项目的xml文件中步骤后存在帮助定义关键字: 保存项目 7. 保存脚本扩展 则在目录下创建xml,及项目文件夹
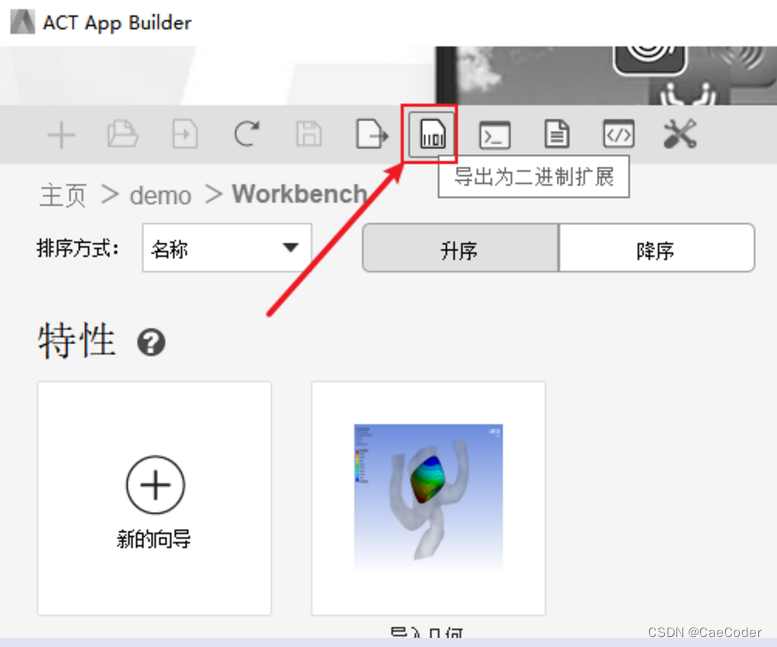
及其回调函数python文件。 关闭ACT App Builder 打包成二进制
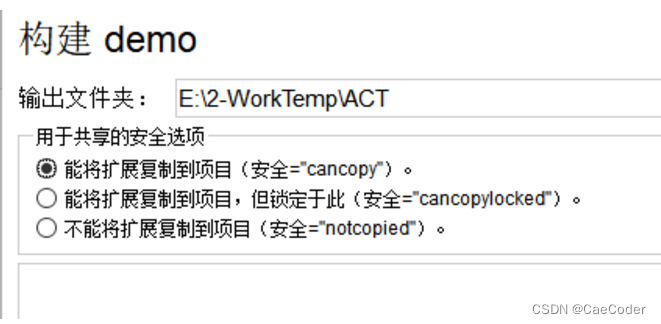
输入文件夹及勾选选项 点击构建,可得到:

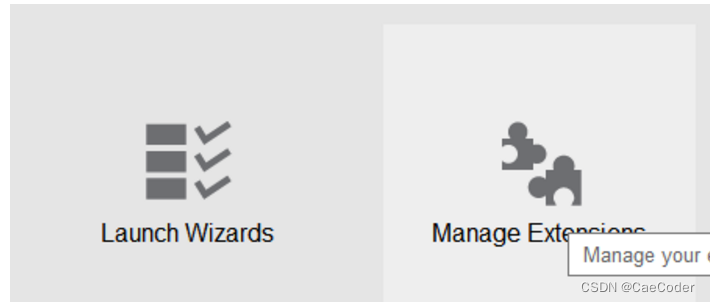
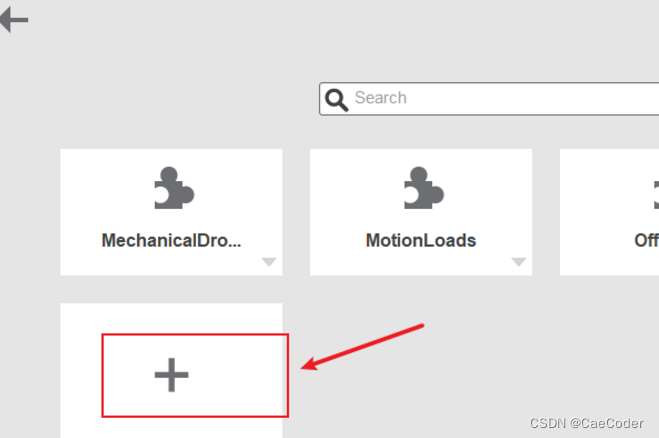
进入:,点击插件管理 点击如下: 选择刚才的 得到: 点击demo加载插件,其变成绿色。在Launch Wizards界面中查看: |
【本文地址】
今日新闻 |
推荐新闻 |






























 点击进入:
点击进入: